استاندارد فارسی سازی محصولات شرکت فاواگستر نوین آسیا
“مفهوم فارسی سازی یک سایت چیست ؟ از لحاظ فنی چه تغییراتی باید اعمال شود تا یک پوسته لاتین به یک پوسته فارسی تبدیل شود؟ آیا اصول و استانداردی برای این منظور تعریف شده!؟ ” همه این ها سوالاتی است که برای بسیاری از کاربران وب سایت NovinICT مطرح می شود.
تعاریف:
فارسی سازی : بطورکلی فارسی سازی محصولات اورجینال قالب و افزونه شامل دو بخش می باشد :
الف) راست چین نمودن استایلهای قالب انگلیسی(قرینه سازی)
ب) فارسی سازی فایل زبان قالب (درصورت وجود) همچنین فارسی نمودن پنل مدیریت قالب یا اسکریپت
ج)فارسی سازی محتوای قالب (متون )
طراح و بومی ساز :
شخصی که اقدام به طراحی ، کدنویسی ، بومی سازی و ترجمه متن و استایلهای قالب می نماید. لطفا برای کسب اطلاعات بیشتر به مطلب قوانین همکاران شرکت فاواگستر نوین آسیا مراجعه نمایید.
برای کسب اطلاعات بیشتر در مورد استاندارد راست چین به مطلب استاندارد فارسی سازی طراحان شرکت فاواگستر نوین آسیا مراجعه نمایید.
نکات و ضوابط ارسال محصول در شرکت فاواگستر نوین آسیا
1-کلیه محصولات ارسالی ملزم به ارائه دموی آنلاین فارسی می باشند. طراحان محترم شرکت فاواگستر نوین آسیا، برای قالبهای html و psd می توانند تنها تصاویری از محصول به عنوان دمو عرضه نمایند.
1- کلیه محصولات فروشگاهی (به غیر از قالبهای html) ملزم به عرضه قالب به همراه حداقل یک درگاه بانکی می باشند .
2- قالبهای رزرو آنلاین هتل ملزم به ارائه قالب با تاریخ شمسی می باشند.
3-اولین انتشار محصول بایستی در سایت NovinICT باشد چنانچه محصول پیش از راست چین در سایت دیگری درج و منتشر شده باشد از سوی شرکت فاواگستر نوین آسیا پذیرفته نخواهد شد.
4- عرضه قالبهای خریداری شده و فارسی شده شرکتهای ایرانی تنها با ارائه مجوز از شرکت مالک مجاز بوده و چنانچه در مراحل فروش مشخص گردد شخصی به ارائه محصول غیر پرداخته به مراجع مربوطه جهت عودت وجه معرفی خواهد شد.
5- بازه زمانی بروزرسانی قالبها سه ماه می باشد چنانچه طراحی در این بازه اقدام به بروزرسانی محصول ننماید شرکت فاواگستر نوین آسیا بعد از تذکر اولیه فروش محصول متوقف خواهد نمود.
6- متن توضیحات محصول حداقل 300 کلمه باشد این متن باید یکتا و از سایتهای دیگر کپی نشده باشد چنانچه متن کپی باشد محصول نیز کپی تلقی شده و پذیرفته نخواهد شد چنانچه متن سئو شده باشد در اولویت انتشار قرار می گیرد.
7-کلیه محصولات عرضه شده در NovinICT ملزم به پیوست فایل راهنمای آموزش نصب و فعالسازی قالب می باشند . ( در صورت امکان ویدئوی آموزش نصب نیز ضمیمه شود).
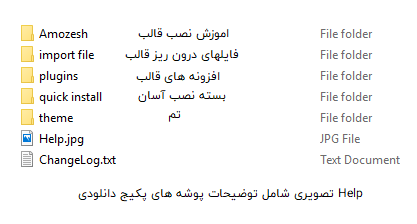
8- پکیج قالبهای ارسالی بایستی بعد از نصب دقیقا همانند دمو گردد ( صفحه فرود محصول (landing page) از این قائده مستثنی می باشد.
9- پکیج قالبهای ارسالی بایستی مطابق جدول زیر تنظیم و ارسال شود همچنین در بروزرسانی محصول این رویه رعایت گردد:
| قالب html | فایلهای قالب + فایل راهنما (در صورت نیاز) |
| قالب psd | فایلهای لایه باز محصول + فایل خروجی jpg همنام با فایل psd + فونت فارسی قالب |
| قالب وردپرس | بسته نصب آسان قالب + پکیج قالب خام + پکیج افزونه ها + فایلهای درون ریز قالب + راهنمای نصب و فعالسازی قالب |
| قالب جوملا | بسته نصب سریع + راهنمای نصب |
| فروشگاه سازها | بسته نصب سریع + راهنمای نصب |
| اسکریپت ها | فایلهای اسکریپت + راهنمای نصب اسکریپت |
| قالب whmcs | پکیج کامل + راهنمای نصب |

استاندارد پکیج محصولات اورجینال NovinICT
10- کاور و آیکون محصول بایستی مطابق راهنمای طراحی کاور و آیکون مربوطه در NovinICT ، ترجیحا با فونت یکان و با اندازه و رنگ مناسب باشد.
11- محصولاتی که نیاز به پرداخت هزینه ای جهت حذف کپی رایت از سوی کاربر می باشد بایستی این مبلغ با هماهنگی شرکت فاواگستر نوین آسیا باشد و همچنین با فونت مناسب در توضیحات محصول درج شده باشد.
12-هرگونه تغییر در محتوای محصول بایستی با هماهنگی پشتیبانی شرکت فاواگستر نوین آسیا باشد چنانچه تخلفی صورت گیرد راست چین می تواند برابر مقررات با متخلف برخورد نماید.
13-در مواردی که حجم پکیج اپلودی زیاد بوده طراح قادر به اپلود نباشد می تواند از طریق پشتیبانی شرکت فاواگستر نوین آسیا اقدام به ارسال لینک دانلود پکیج قالب خود در قالب فایل متنی اقدام نماید.
14-محصولات بومی سازی شده الزما باید دارای عنوان انگلیسی قالب به همراه نام ترجمه (یا عبارات مناسب) قالب باشد هم چنین عناوین ترجمه بایستی منحصر به فرد باشد در خصوص عناوین دقت بفرمایید عنوان بایستی منحصر به فرد باشد قالبی با عنوانهای دسته بندی های قالب مثلا (قالب html شرکتی) پذیرفته نیست.
15-متن توضیحات محصول بایستی دارای تصاویری مرتبط با محصول باشد همچنین قالبهایی که دارای پنل مدیریت هستند بایستی تصویری از محیط مدیریت قالب اضافه نمایند.
فارسی ساز اسمی ساده با ظرافت های زیاد!
مثال عملی از فارسی سازی (قالب html)
در این بخش قصد داریم با تکیه بر مثالی عملی به همه سوالات شما پاسخ دهیم!
فارسی( راست به چپ) نمودن به معنی بومی کردن یک قالب غیر فارسی (زبان های چپ نویس) به یک قالب فارسی است. در این مورد استاندارد ها و ضوابط مشخصی توسط W3C عرضه شده که به تشریح این مسئله می پردازد.
راست به چپ شامل دو فرایند اصلی می باشد:
۱- قرینه سازی
۲- ترجمه
در فرایند قرینه سازی تمامی موقعیت ها و عناصر صفحه بر حسب نوع و محتوا به صورت قرینه تعریف می گردند.
فرایند ترجمه دو جنبه ی فارسی سازی رابط کاربری (پنل مدیریت و تنظیمات سفارشی) و فارسی سازی ظاهر پوسته را در بر می گیرد
نکته : فارسی سازی رابط کاربری مخصوص قالب های دارای مدیریت محتوا (CMS) می باشد
نکته : ویترین کار شما در فارسی سازی ظاهری نمود خواهد کرد (در قالب های استاتیک این مورد موثرتر خواهد بود)
خب! الان زمان عمله!
پوسته ای که برای شما در نظر گرفتیم یک کار استاتیک (بدون مدیریت محتوا) می باشد مراحل زیر را به ترتیب طی می کنیم…- رعایت چینش فارسی
جهت درج متون را در کل قالب rtl (راست به چپ) قرار می دهیم
- سربرگ
موقعیت آرم و عنوان را به سمت راست و منوی اصلی سایت را به سمت چپ تغییر می دهیم و ترتیب عناصر را اصلاح می کنیم! همه عنوان ها را با نام های فارسی جایگزین می کنیم
نکته: اندازه حاشیه ها با تغییر موقعیت باید تغییر کند
![]()
بعد از قرینه شدن بصورت زیر تبدیل می شود:
![]()
توجه مهم) لوگوی قالب الزاما باید قرینه شود و همچنین فاصله بین لوگوی قالب و منوی قالب نباید دستخوش تغییری شود!
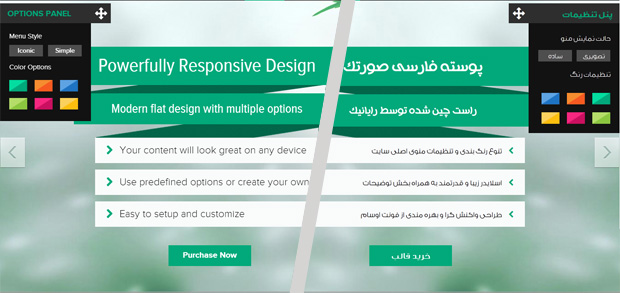
- اسلایدر
بخش توضیحات را به سمت راست آورده و راست به چپ می کنیم , تصویر پس زمینه را قرینه می کنیم , کاراکتر ها و علائم به کار رفته را تعوض می کنیم. طرح های به کار رفته را اصلاح می کنیم , تک تک موقعیت ها را بررسی کرده و چک میکنیم که چیزی از قلم نیفته!

اسلایدر انگلیسی و نمای فارسی
تنظیمات رنگ و منو
پالت رنگ را به سمت راست آورده و راست چین می کنیم , همه را ترجمه کرده و تست می کنیم!
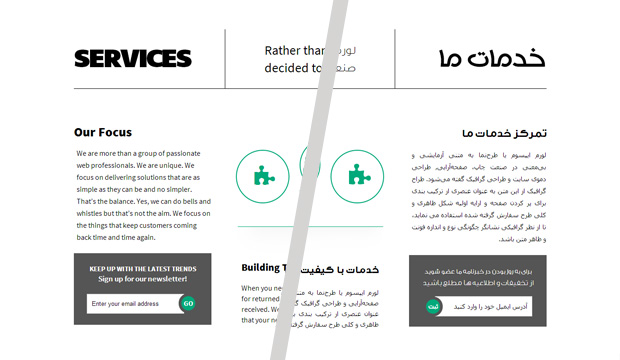
- خدمات ما
همه چیز را قرینه می کنیم!

قرینه سازی بخش خدمات
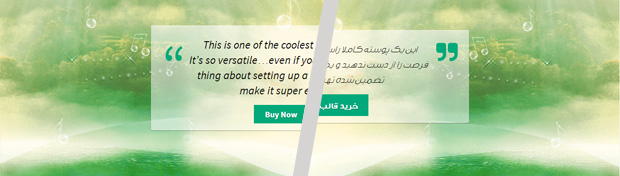
- باکس پیام
موقعیت ها را تغییر می دهیم چپ ها را به سمت راست و راست ها را به سمت چپ , حتما باید دستور نگارش فارسی را رعایت کنیم!

- همه قالب را به همین روند تا آخر راست به چپ می کنیم – به ظرافت های کار دقت می کنیم!
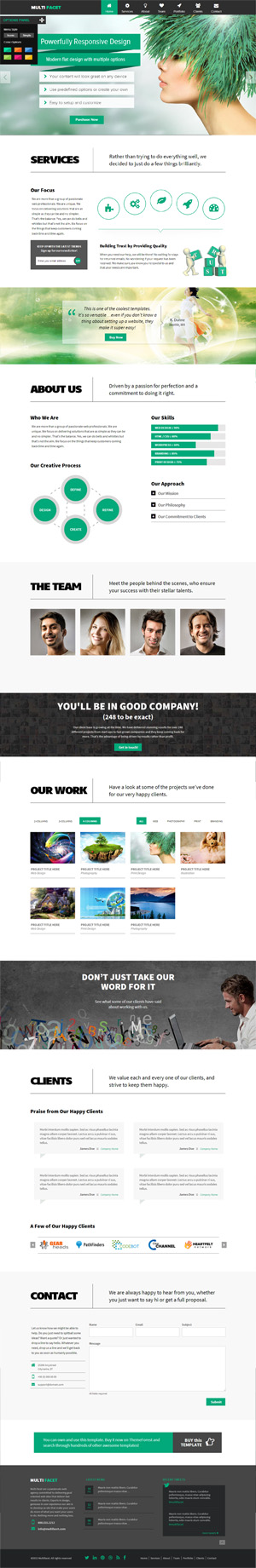
نمای انگلیسی قالب (پیش از قرینه سازی)
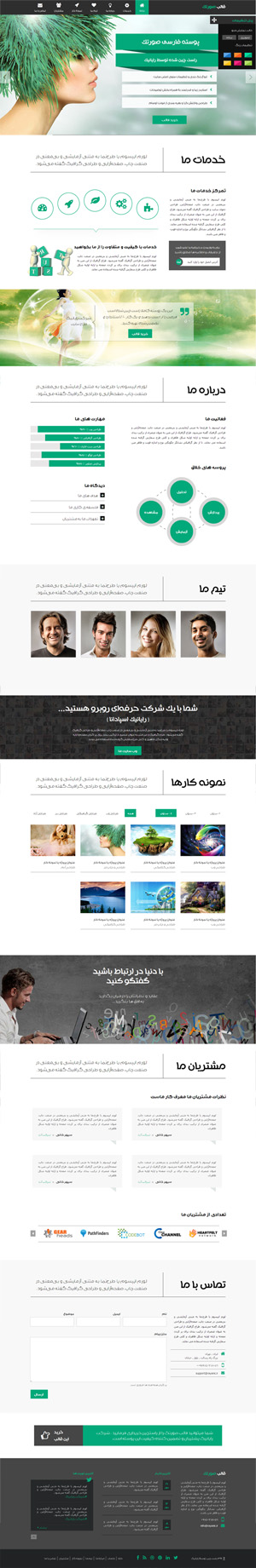
نمای قالب بعد از قرینه سازی

نمای قالب پیش از فارسی سازی

نمای قالب بعد از قرینه سازی
موارد مهم
انتخاب فونت : چه قلمی با کار شما همخوانی بیشتری دارد؟ اینجا خوش سلیقه ها برد میکنند!
نکته : انتخاب فونت های مختلف مقداری چیدمان را تغییر خواهد داد , حتما بعد از انتخاب فونت همه کار را مورد بررسی قرار دهید و ایرادات را رفع کنید
پیشنهادات فونت:
یکان استاندارد، ایران سنس ، ایران یکان و …
توجه 1) سعی کنید حتی الامکان از یک فونت در فارسی سازی استفاده نمایید . در برخی موارد فونت های قالب در مرورگری خاص لود نمی شود بایستی قبل از ارسال محصول پیش نمایش قالب در مرورگرهای مختلف تست نمایید.
قالب های سازگار
در طراحی های سازگار (Responsive) علاوه بر استایل اصلی استایل های سفارشی دیگری هم هست که مخصوص موبایل و تبلت طراحی شده , روند راست به چپ را در این اسلاید ها هم طی می کنیم!
نکته ) برای تست دموی قالب در نمای ریسپانسیو می توانید از دکمه های ctrl + shift+ i در مرورگر کروم و همچنین از دکمه های ctrl +shift + m در مرورگر فایر فاکس استفاده نمایید.
مرورگرهای پیشنهادی:
پیشنهاد ما در درجه اول استفاده از مرورگر گوگل کروم و یا مرورگر فایر فاکس می باشد. بدلیل اینکه ممکن است گاهی مرورگرها دچار مشکلاتی شوند سعی کنید هر چند وقت یکبار مرورگر مورد استفاده خود را به تنظیمات پیش فرض ریست نمایید.